Django es un marco basado en Python que le permite crear rápida y fácilmente sitios web potentes. Este artículo muestra cómo instalar y configurar Django en una cuenta de alojamiento compartido de Linux que usa cPanel.
Después de completar los siguientes procedimientos, tendrá un sitio de Django en funcionamiento en su cuenta que:

Aunque hemos probado y ejecutado esta configuración de Django en cuentas de hosting compartido, no cuenta con soporte oficial.
Puede utilizar ésta configuración como punto de partida para sus propios proyectos de Django, pero desde el área de Soporte no podremos ayudarlo a solucionar problemas o depurar configuraciones personalizadas.
El primer paso es crear una aplicación Python dentro de cPanel que alojará el proyecto Django. Para hacer esto, siga estos pasos:
Después de crear la aplicación Python en cPanel, estará listo para realizar las siguientes tareas en la línea de comandos:
Para hacer esto, siga estos pasos:
1_ Inicie sesión en su cuenta utilizando SSH .
2_ Active el entorno virtual mediante el comando que anotó en el paso 7 anterior. Por ejemplo:
source /home/USERNAME/virtualenv/myapp/3.6/bin/activate
3_ Para instalar Django, escriba los siguientes comandos:
cd ~
pip install django==2.1.8
Para verificar la versión de Django que está instalada, escribiendo el siguiente comando:
django-admin –version
4_ Para crear un proyecto Django, escriba el siguiente comando:
django-admin startproject myapp ~/myapp5_ Para crear los directorios donde se almacenaran los archivos estáticos, escriba los siguientes comandos:
mkdir -p ~/myapp/templates/static_pages
mkdir ~/myapp/static_files
mkdir ~/myapp/static_media6_ Use un editor de texto para abrir el archivo ~/myapp/myapp/settings.py , y luego realice los siguientes cambios:
ALLOWED_HOSTS = ['example.com']TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static_files')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "static_media")7_ Utilice un editor de texto para abrir el archivo ~/myapp/myapp/urls.py. Elimine todo el texto existente y luego copie el siguiente texto en el archivo:
from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
from django.conf.urls import url
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name='static_pages/index.html'), name='home'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)8_ Use un editor de texto para abrir el archivo ~/myapp/passenger_wsgi.py, y luego realice los siguientes cambios. Reemplace el USERNAME con su propio nombre de usuario de cuenta:
import myapp.wsgi
SCRIPT_NAME = '/home/USERNAME/myapp'
class PassengerPathInfoFix(object):
"""
Sets PATH_INFO from REQUEST_URI because Passenger doesn't provide it.
"""
def __init__(self, app):
self.app = app
def __call__(self, environ, start_response):
from urllib.parse import unquote
environ['SCRIPT_NAME'] = SCRIPT_NAME
request_uri = unquote(environ['REQUEST_URI'])
script_name = unquote(environ.get('SCRIPT_NAME', ''))
offset = request_uri.startswith(script_name) and len(environ['SCRIPT_NAME']) or 0
environ['PATH_INFO'] = request_uri[offset:].split('?', 1)[0]
return self.app(environ, start_response)
application = myapp.wsgi.application
application = PassengerPathInfoFix(application)9_ Use un editor de texto para crear un archivo index.html básico en el directorio ~/myapp/templates/static_pages . El archivo puede ser tan simple como un archivo de texto que dice Hello world .
10_ Escriba el siguiente comando:
python ~/myapp/manage.py migrate11_ Configurar la cuenta de superusuario:
python ~/myapp/manage.py createsuperuser12_ Escribe el siguiente comando para recoger los archivos estáticos:
python ~/myapp/manage.py collectstatic13_ En cPanel, reinicie la aplicación Python:
14_ Prueba el sitio de Django:

Si el sitio web no aparece en su navegador, intente ejecutar el archivo passenger_wsgi.py manualmente. Para hacer esto, escriba el siguiente comando:
python ~/myapp/passenger_wsgi.py
No debe haber salida de texto a la consola cuando ejecuta este archivo. Si hay algún error, verifique la sintaxis en los archivos de configuración.
Ahora que tiene un sitio web habilitado para Django en funcionamiento, puede comenzar el verdadero trabajo de desarrollo de sus propias aplicaciones. Los siguientes recursos pueden ayudar:
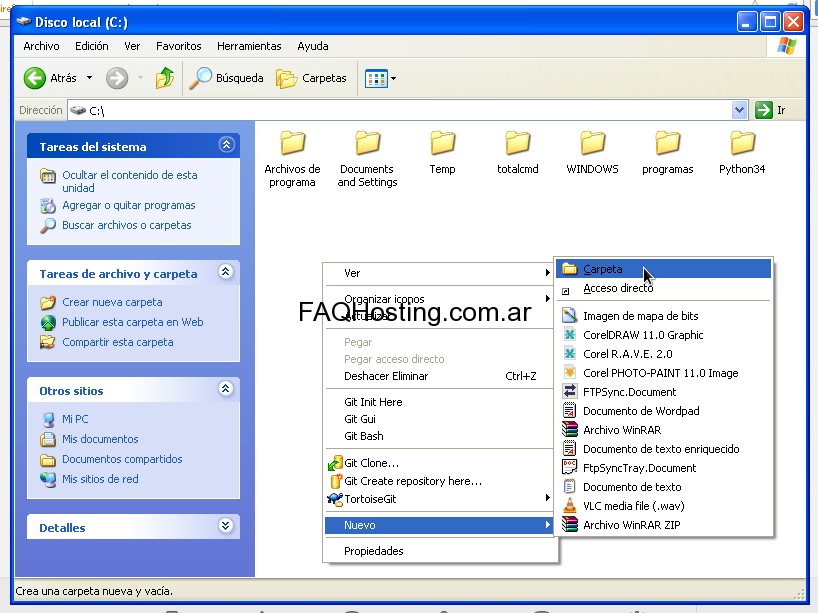
Inicialmente sera necesario instalar GIT el cual se puede descargar para Windows desde: http://msysgit.github.io/
Luego instalar TortoiseGit: http://code.google.com/p/tortoisegit/ 




Inicialmente crearemos una carpeta el proyecto o se puede utilizar una que ya tengan creada, en este caso le podremos de nombre proyecto1.git 

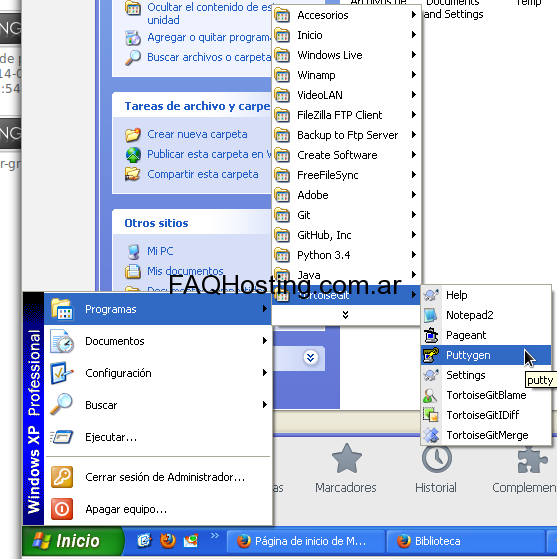
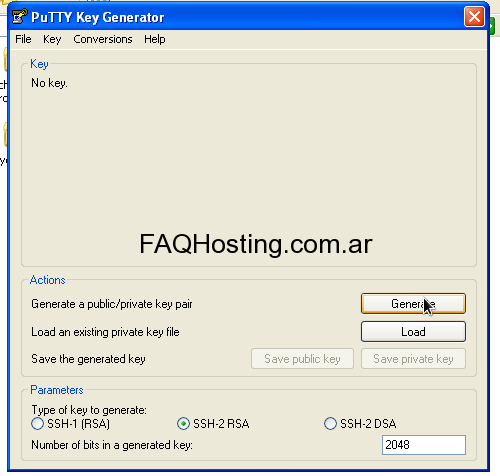
Ahora generaremos las claves para establecer conexión con el servidor utilizando PuTTY 
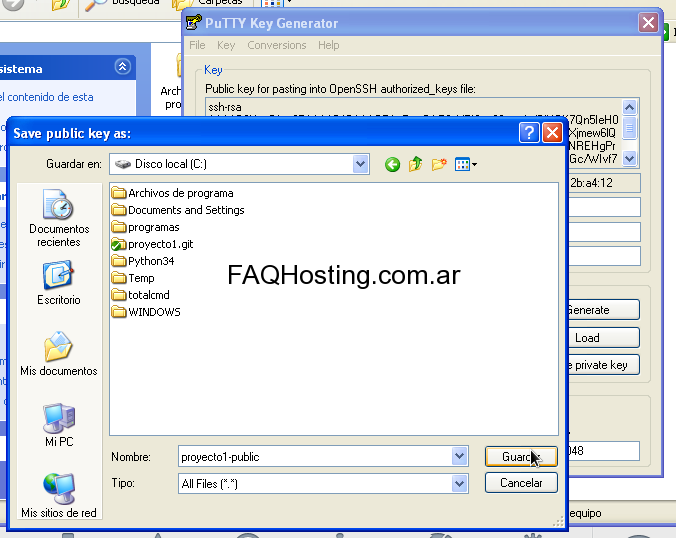
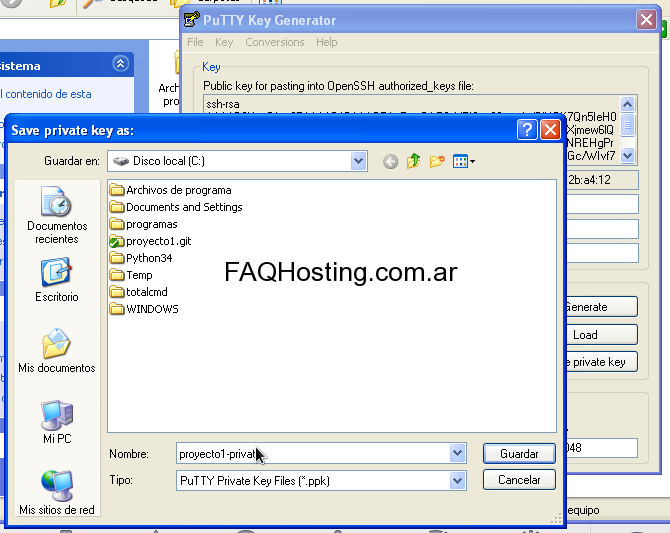
 Presionando en Generate y tras mover el puntero por la ventana se generara la clave publica y privada unica, las cueles tendremos que guardar, en este caso le podremos de nombre proyecto1-public y proyecto1-private.ppk
Presionando en Generate y tras mover el puntero por la ventana se generara la clave publica y privada unica, las cueles tendremos que guardar, en este caso le podremos de nombre proyecto1-public y proyecto1-private.ppk 
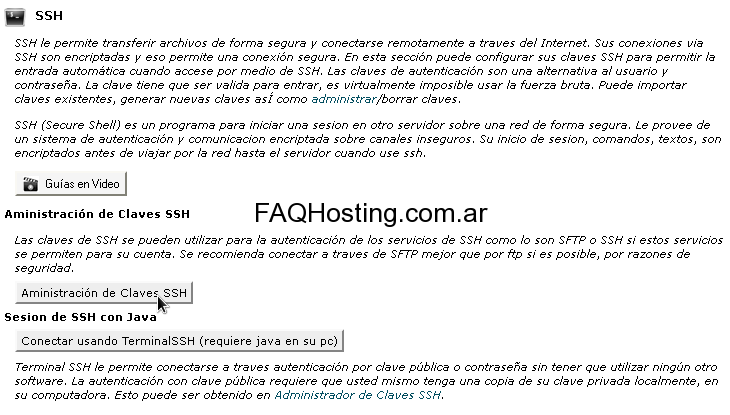
 Ahora es el momento de ingresar al cPanel de la cuenta e ir a la sección Acceso SSH/Shell
Ahora es el momento de ingresar al cPanel de la cuenta e ir a la sección Acceso SSH/Shell  Presionar en Administración de Claves SSH
Presionar en Administración de Claves SSH  Ingresar en la opción Importar Clave
Ingresar en la opción Importar Clave 
En donde sera necesario copiar y pegar el contenido de las claves generadas y guardadas con los nombres proyecto1-public y proyecto1-private.ppk
Al importar las claves puede generarse un mensaje de error pero seguramente queden importadas, ahora es necesario autorizar la clave para que tenga acceso, para esto hay que presionar en Administración de Autorización
Quedando finalmente de la siguiente manera
Con esto ya podrá acceder al servidor con la conexión SSH necesario para sincronizar sus proyectos en GIT
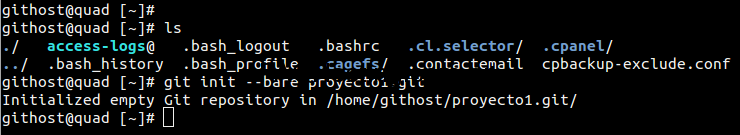
Ahora configuraremos el repositorio en el servidor conectándonos por SSH y ejecutando el comando git init –bare proyecto1.git quedando guardado en en /home/nombreDeUsuario/proyecto1.git (esta ruta es necesaria agrandarla para configurarla en TortoiseGit)

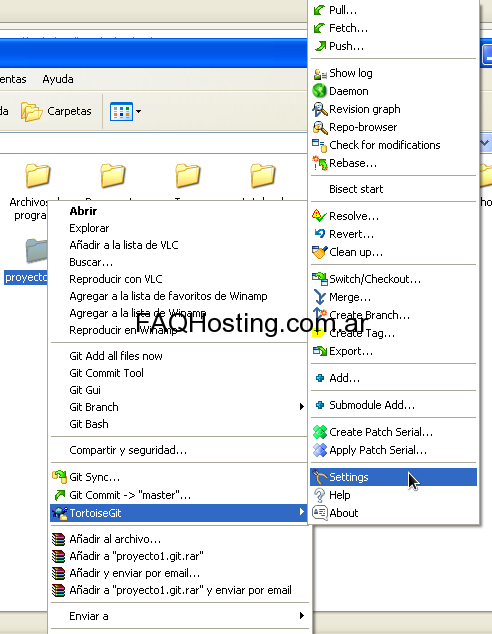
Parándonos en la carpeta del proyecto, en nuestro caso proyecto1, presionamos el botón derecho y vamos a TortoiseGit / Settings

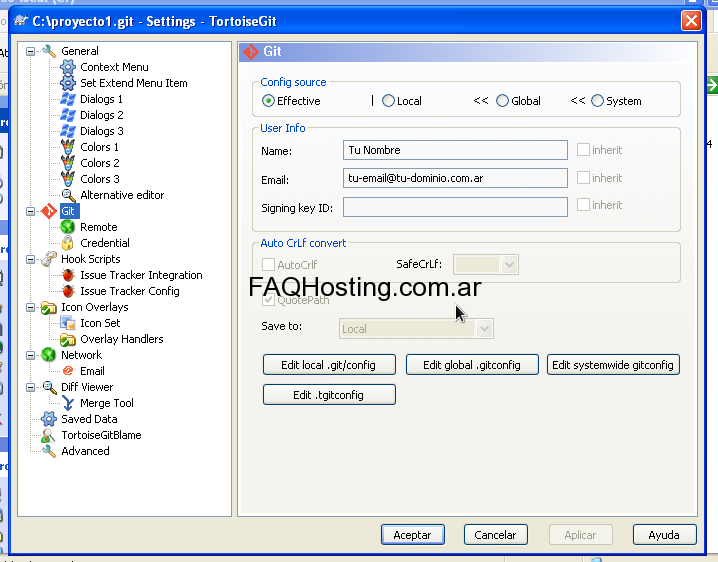
Inicialmente colocaremos nuestros datos para poder identificar quien hace las modificaciones en los archivos y luego vamos a la opción del menú Git / Remote

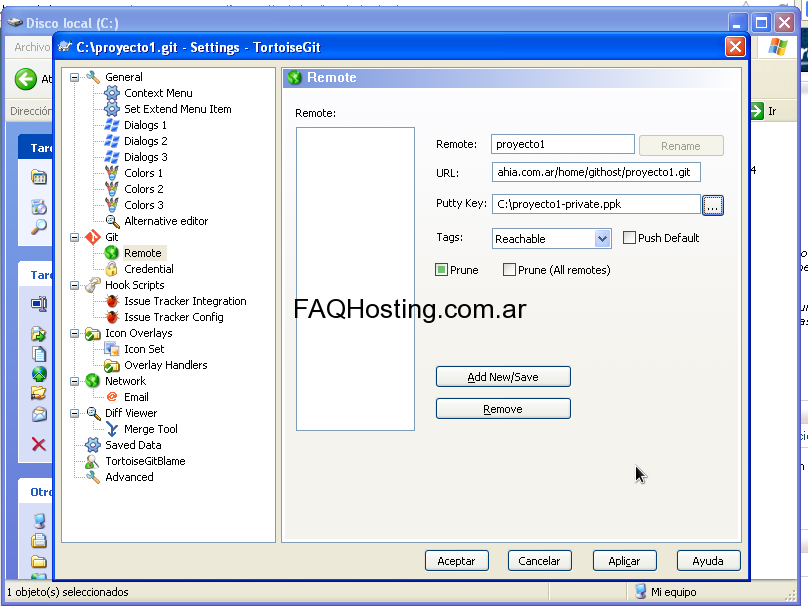
En donde crearemos la configuración con el servidor, en Remote va el nombre que se le desea dar a la conexión, en URL la ruta de conexión formada por protocolo + usuario + servidor + ruta al archivo GIT, en el ejemplo seria: ssh://githost@git.hostingbahia.com.ar/home/githost/proyecto1.git siendo githost el nombre de usuario que se utilizo para generar el tutorial, git.hostingbahia.com.ar el nombre del servidor y /home/githost/proyecto1.git la ruta absoluta al archivo del repositorio GIT
En la opción Putty Key la ruta del archivo que guardamos con la clave privada, en nuestro ejemplo llamada proyecto1-private.ppk y presionando en Add New/Save.

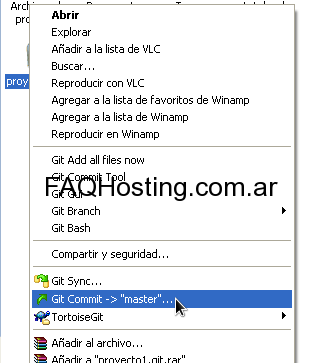
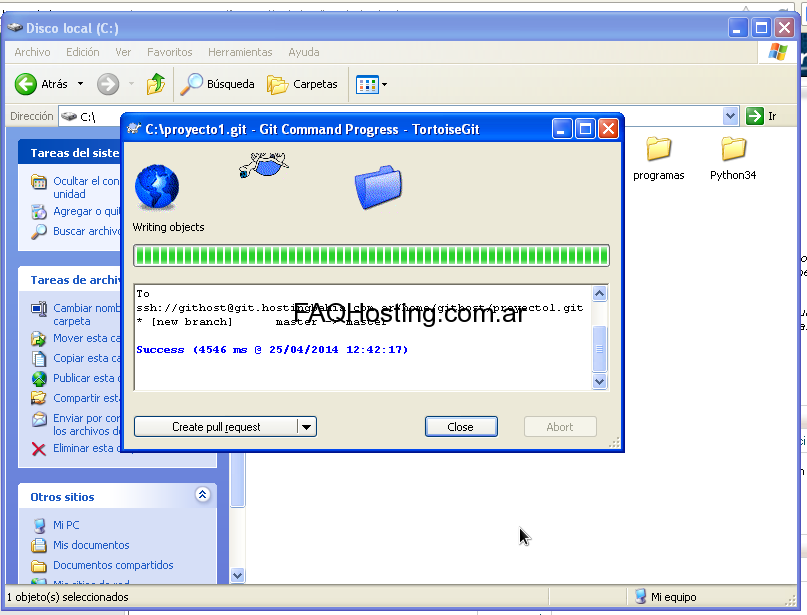
Por ultimo quedara trabajar en los archivos de su repositorio, efectuar los commit y enviarlos al servidor. para conocer el funcionamiento GIT puede guiarse con los siguientes tutoriales http://rogerdudler.github.io/git-guide/index.es.html y http://rogerdudler.github.io/git-guide/index.es.html


Esperamos haber sido de ayuda y no dude en contarnos sus experiencias y dificultades.
Formmail es uno de los cgi más utilizados en la red. Con este programa usted puede enviar los datos de un formulario en el web a una casilla de correo.
NOTA:
Use un editor de programas, wordpad o un editor de textos planos, NO USE MS-Word o otros programas formateadores de textos ya que no funcionará el programa.
Debe de respetar todas las comas y comillas del cgi sin variar ni omitir ninguna.

Asegúrese que esa línea esta exactamente igual que en la imagen superior.
$mailprog= '/usr/lib/sendmail -i -t';
@referers = (‘sudominio.com’,’ip de su servidor’);
ejemplo
@referers = (‘huacas.com’,’6422.110.26′);
En la línea @referers deberá poner su nombre de dominio (sin www ) y el IP de su servidor que lo encontrará en su email de bienvenida donde tiene todos los datos técnicos de su WEB. Es muy importante de que se asegure que el número IP sea el correcto.
@recipients = (‘sudominio.com’,’usuario@sudominio.com’);
ejemplo
@recipients = (‘sudominio.com’,’info@sudominio.com’);
Introduzca nuevamente su dominio y la dirección de correo dentro de su domino donde recibirá los correos. Esta dirección tienen que ser una de las casillas de tu sitio web.
Ya no debe modificar nada más en el archivo formmail.pl
Su formulario deberá incluir el siguiente código en la parte <form>:
<form method=»POST» action=»/cgi-bin/formmail.pl»>
y debe de tener un recipiente o casilla de correo donde recibirá los correos enviados por el formulario
<input type=’hidden’ name=’recipient’ value=’info@sudominio.com’>
Estas dos líneas son las básicas para que su formulario funcione pero ademas podrá incluir :
Subject
<input type=’hidden’ name=’subject’ value=’Solicita información’>
En value debe de introducir lo que aparecerá en el campo subject o sujeto del correo.
Sort
<input type=’hidden’ name=’sort’ value=’campo1, campo2, campo3, …’>
Ordena los campos según su especificación
Redirect
<input type=’hidden’ name=’redirect’ value=’www.sudominio.com/gracias.html’>
Después de enviar el correo re-direcciona al visitante a la página definida en value.’
Required
<input type=’hiden’ name=’required’ value=’asunto,empresa,email’>
Este parámetro obliga al visitante a rellenar todos los campos de su formulario que están en value (asunto,empresa,email)
Para mayor información usted puede revisar la URL del autor:
http://www.worldwidemart.com/scripts/
Para publicar los archivos en su sitio debe hacerlo con un programa ftp y configurar los permisos de ejecución.
NOTA: Deberás publicar tu archivo FormMail.pl en formato texto desde el ftp (LeechtFTP), ubica la opción Text Transfer Type y seleccionala con un click como se muestra en la figura, una vez seleccionada esta opción publica tu archivo FormMail.pl.
![]()
A continuación deberás seleccionar tu archivo FormMail.pl y con click derecho elige la opción set attributes y marca con un check las opciones indicadas en la figura.

Verificación de permiso 755
Para verificar que los permisos están correctos debes ingresar a a ver tu archivo FormMail.pl desde la sigueinte dirección: http://www.tudominio.com/cgi-bin/FormMail.pl
Si todo está correcto se mostrará el siguiente mensaje:

Si los permisos no están correctos se generará el siguiente error, para solucinarlo debes otorgarle los Permisos 755
|
The server encountered an internal error or misconfiguration and was unable to complete your request. More information about this error may be available in the server error log. |
Si has hecho todos los pasos indicados el formulario funcionará enviando los datos a su casilla de email.